
.Design Challenge
Building an authentic, impressive porfolio as a beginner UX Designer is hard.
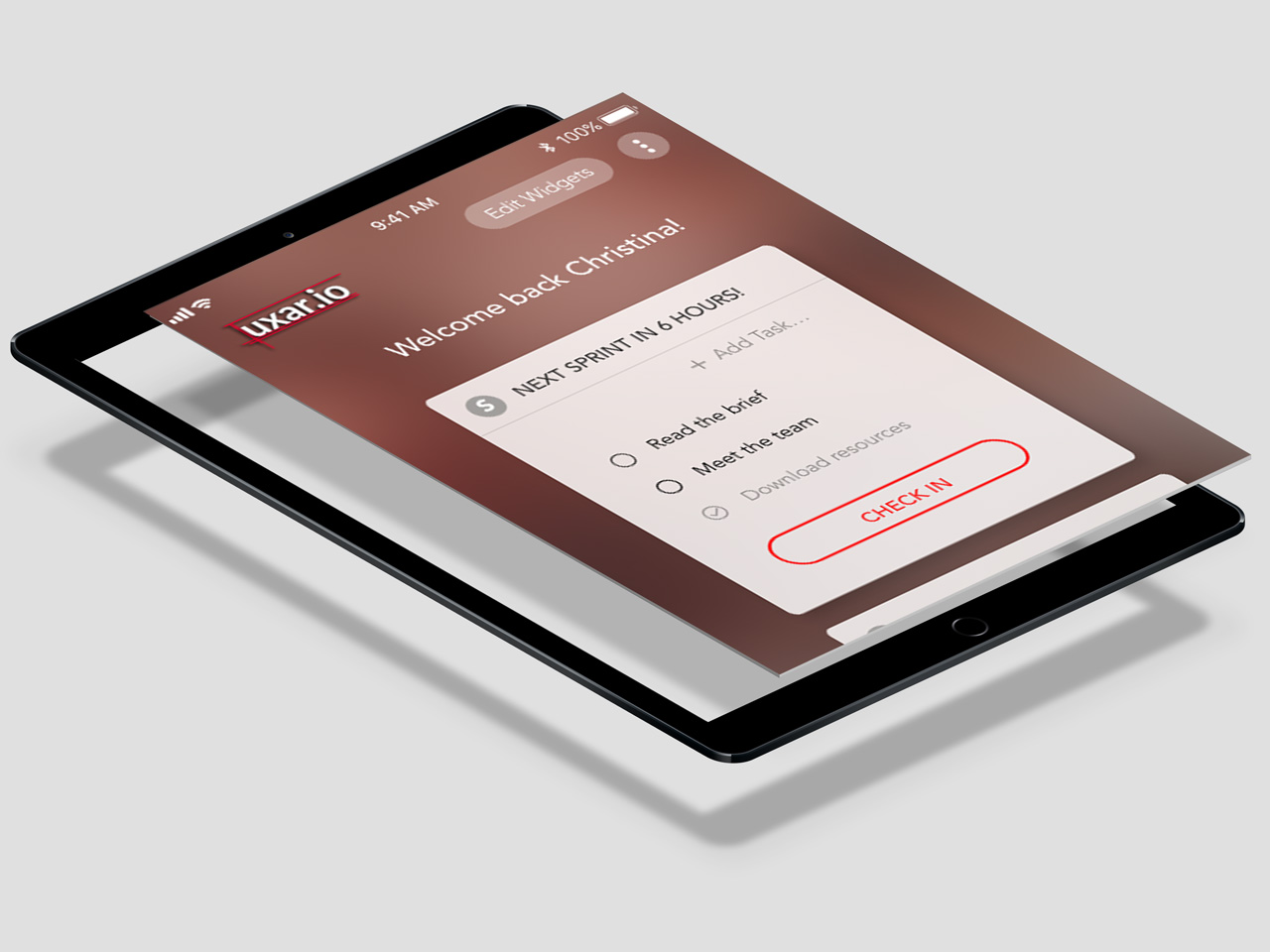
Uxario is a web & mobile platform where designers can solve real UX problems and companies can improve their user experience
.Sprint Deliverables
Tangible results produced with Uxar Design Sprint.
1. Main 2 (lean) personas
2. User journey
3. Main landing pg
4. Onboarding wireframe (low-fi)
5. Hi-fidelity mobile interactions
6. Polished mockups
Phase 1: Understanding
Deconstructing challenges into opportunities
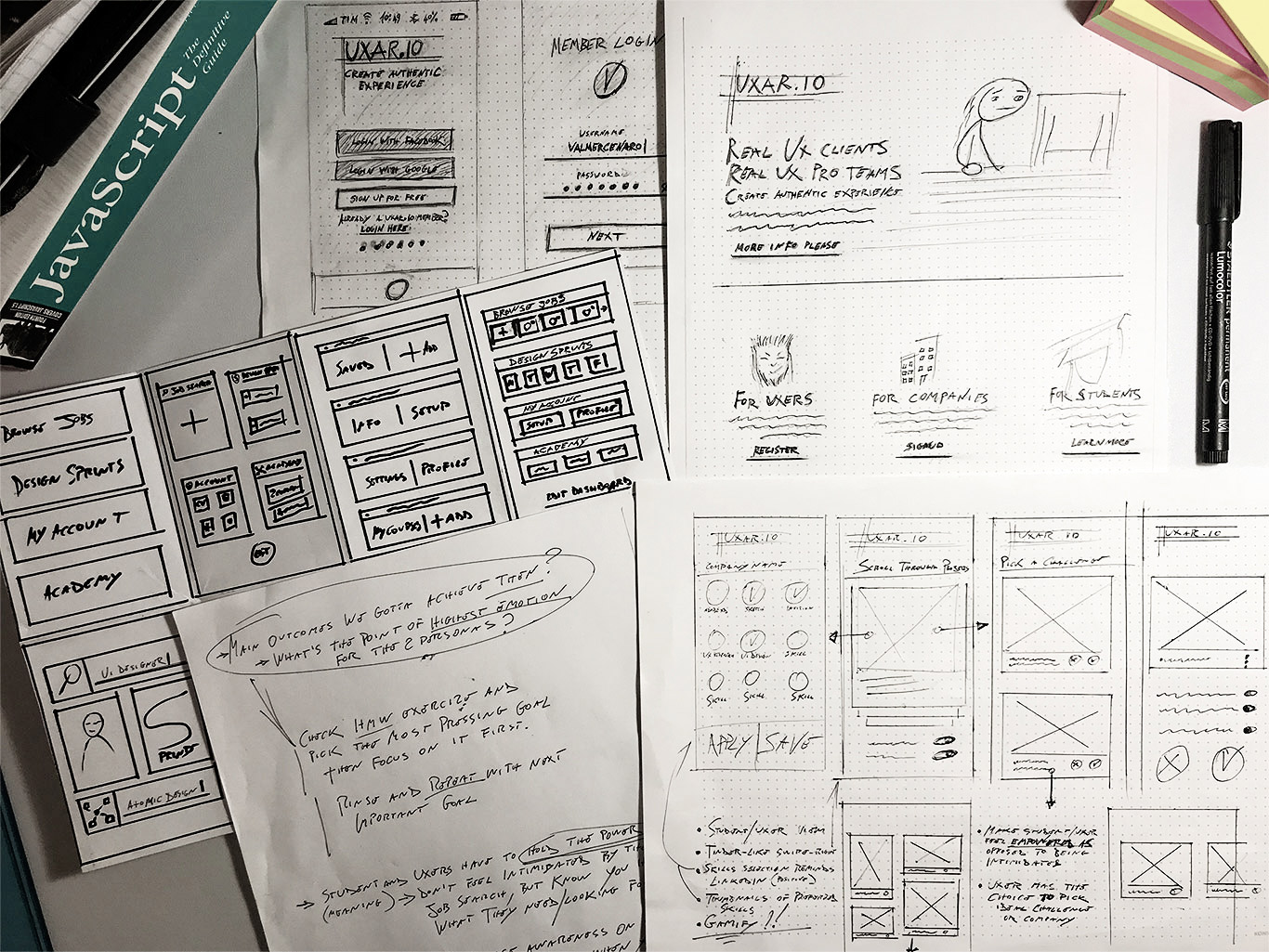
.How Might We…
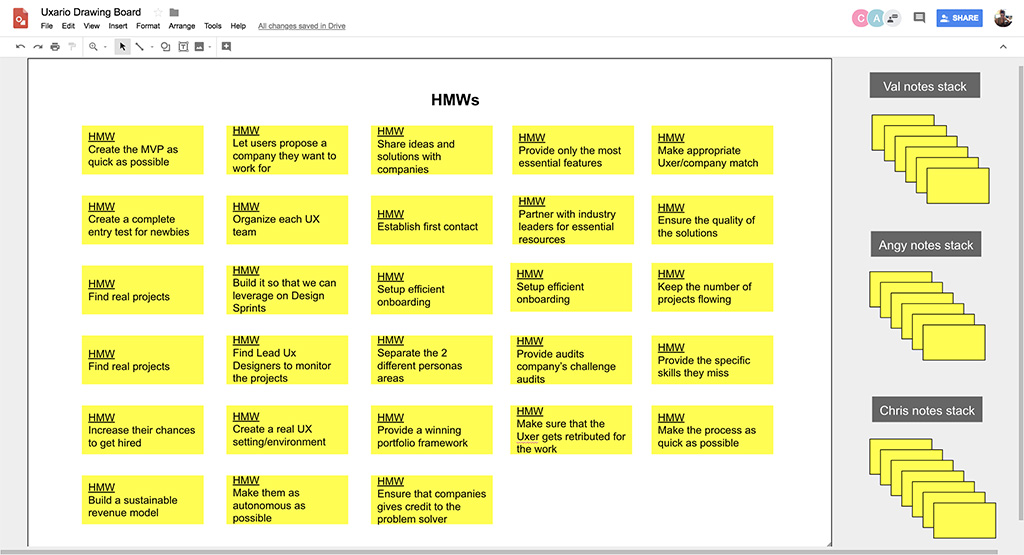
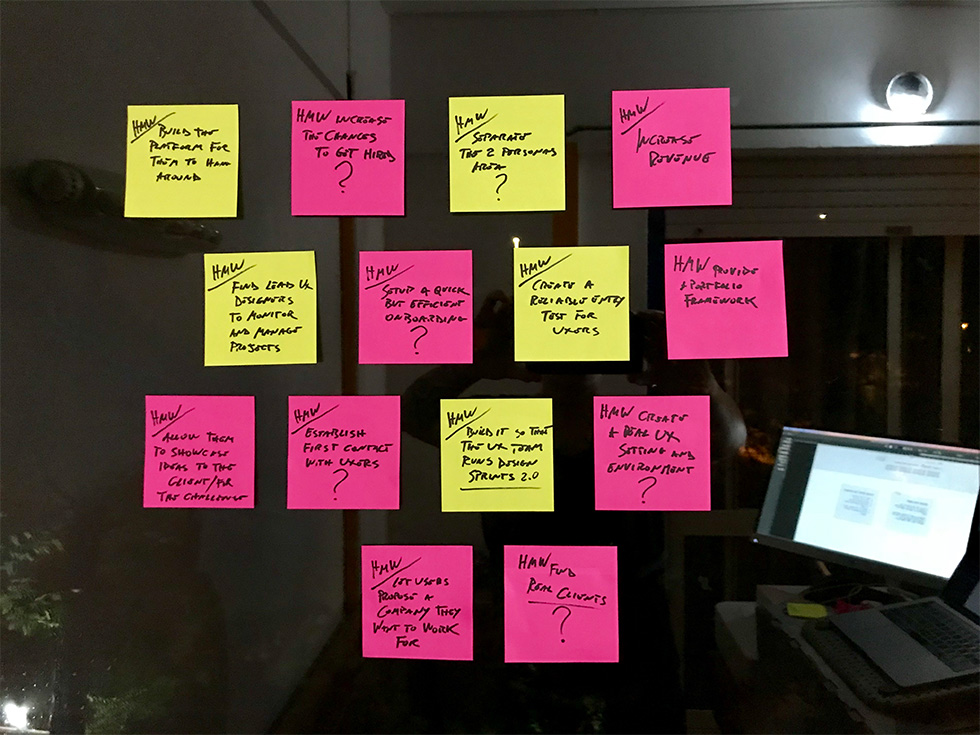
The HMW (How Might We)
During this step, together with my remote team we defined the challenges related to our upcoming platform and reframed them into opportunities
.Establishing Key Audiences
I have carried out a number of «lean interviews» to whom I believe to be the key audience for Uxar.io. The results did confirm most of the pain points I anticipated, plus various odds of course. I call them «Lean» simply because they took less time and energy than the usual user research, here’s how it went:
1. Created Google form with all the questions related to the industry issues I was experiencing on my own skin. That’s to be sure I wasn’t the only one frustrated by the challenge I wanted to solve.
2. Sent the Google form to my network and used the same questions within the FB groups that allowed me to.
3. Conversational type of interviews within the UX social groups environment

(Remote drawing board for team collabs)

(“How Might We” exercisise from my studio)
.Who Are The Users of Uxar
Primary Audience
Web/Graphic Designers transitioning to User Experience, UX students, Product Design students, UXers.
Companies that need to improve their UX, or with a pressing design challenge, and companies building new digital products.
.Mapping out The User Flow
For this project we have used Sprint Map. instead of drawing the User Journey. The difference is in the speed of process, mainly:
1. I start with customer/s on the left of the whiteboard.
2. Add their end goal immediately after, at the right hand side.
3. Then together with the team we fill in the gap with the general steps for the customer to get to the desired outcome.
We do this so we can create the target and have an idea of where the focus for the rest of the sprint needs to be.

Phase 2: Sketching
Moving from abstraction to concrete ideas
.Competitive Landscape and Inspiration
I explored the competition and found really interesting business models and value propositions.
After attentive analysis and users interviews I have the proof that merging tools & resources, real customers projects, with a winning portfolio framework, a personal approach and a real UX team environment holds a great potential.
.Notes, Crazy 8s, Sketching Solutions
This is when all the ideas I collect with my team gets turned into building blocks for the final prototype.
I usually get inspired by other product designs, not necessarily within the same industry also (for example Tinder has been inspiring the «Swipe Right» action to «empower» Uxar users to choose jobs).
It’s not a very «polished» type of work, as isn’t supposed to be so within a Design Sprint.






Phase 3: Decide.
Coming to a conclusion about the ideal user experience.
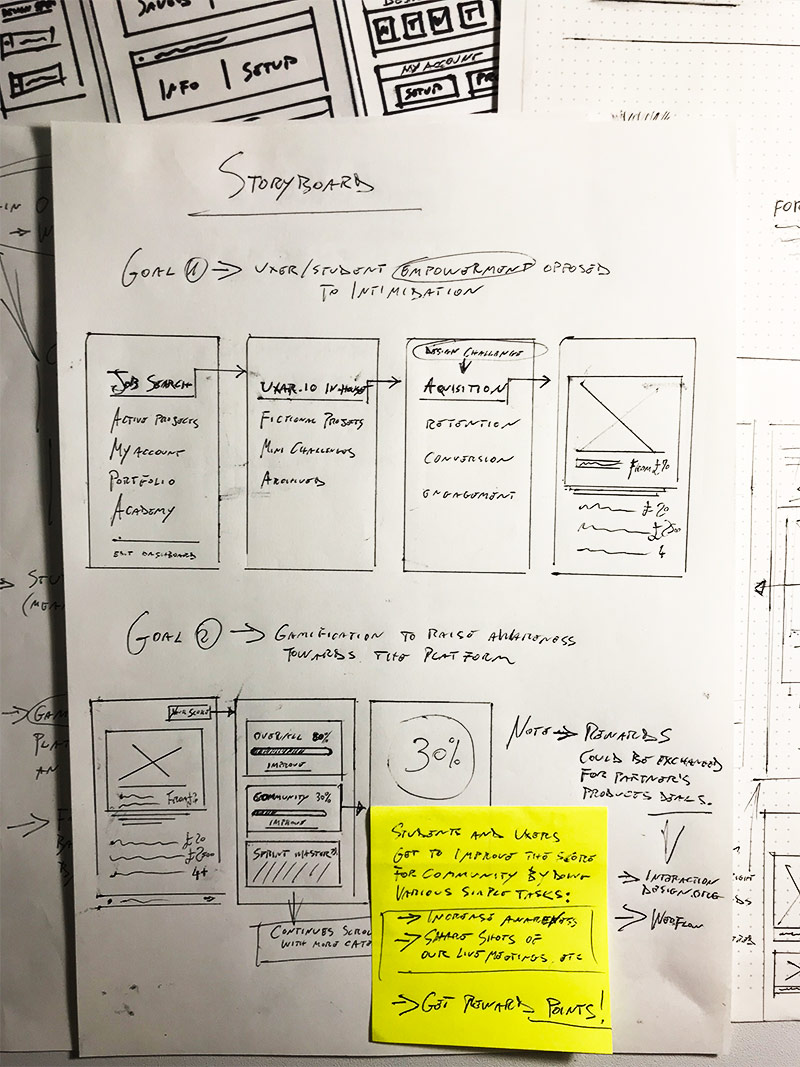
.Storyboarding
I create a user flow (scenarios?) for each main goal defined during discovery/understanding phase. And that is done for each user persona too of course.
It’s the most exciting part of the design process as we get to see it all coming through in such a flawless way that makes you realize how mastering sprints is absolutely essential for design teams who want to quickly test a product idea.

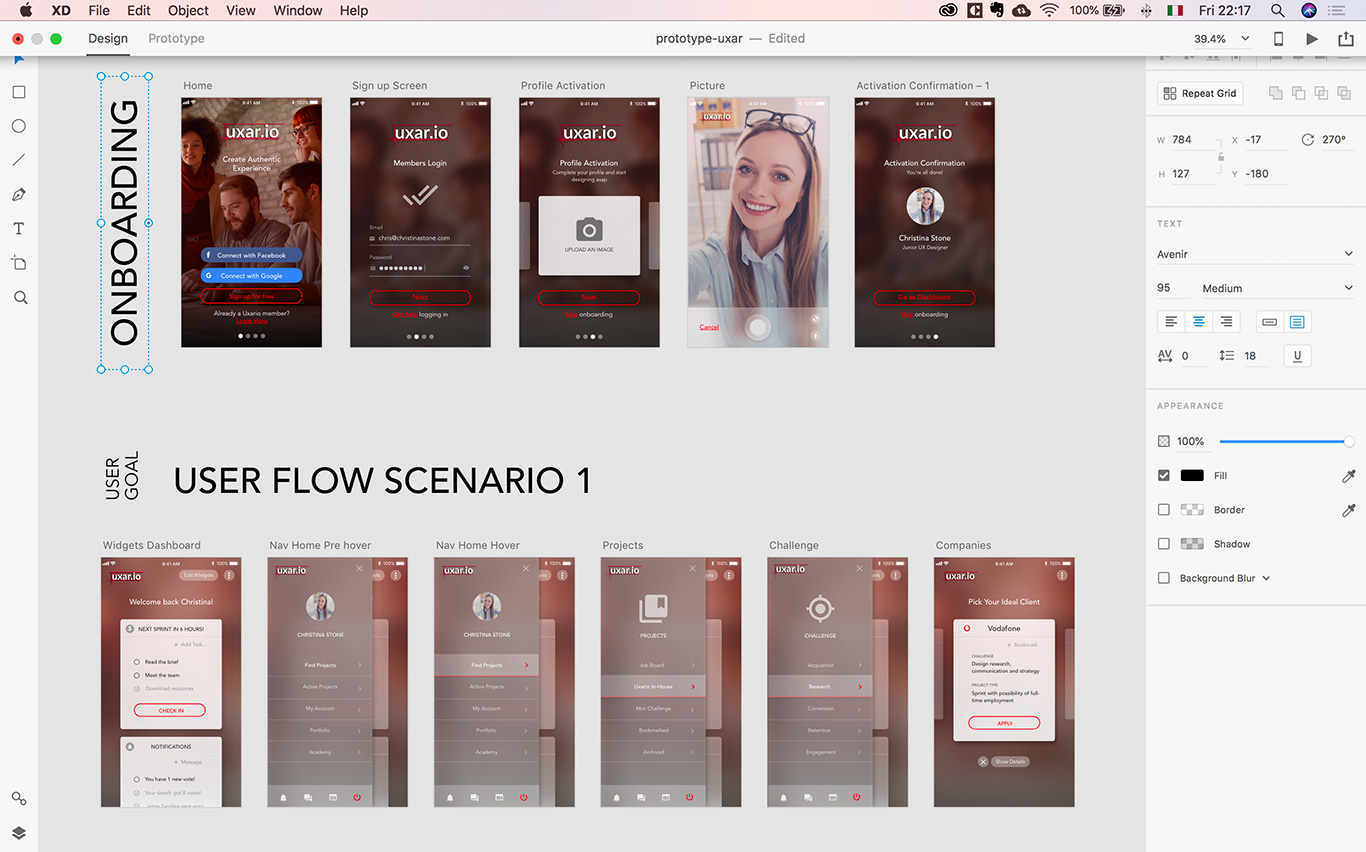
Phase 4: Prototype
All my sketches, decisions and ideas come together into a realistic prototype.
I have never been attached to a particular tool before Adobe XD as I have always thought that, depending on the type of work, I’d have used a different type of tool. The one I used the most was Sketch, together with InVision to handoff the assets. Adobe XD makes me focus on the main functions and goals, and forget about decorations. That’s why it’s ideal for Sprints.

Phase 5: User Test & Learn
Presenting the prototype to real life users.
We have been gone through the ins and outs of the product to come, and this is when we will finally know if the design sprint had a good outcome or if we need to learn more about our user and their true needs.
For this specific project the user testing phase was/is quite interesting, considering that I am dealing with users which are already familiar with UX and the expectancies are quite high. But I dig hard knocks & challenges so, well, bring it on!! 😉
.How I Find Users for Testing
Again, it does depend on the industry of course. The method I have been using the most with my clients’ users is Facebook ads.
The ad goes out one week before and we spend about 20 to 30 euros on it, which is more than enough. Depending on the client budget, and other factors (like difficulty in finding the user), we advise the use of vouchers in exchange to the hour + dedication to Us!
Forums and Reddit are a great place to find users too.